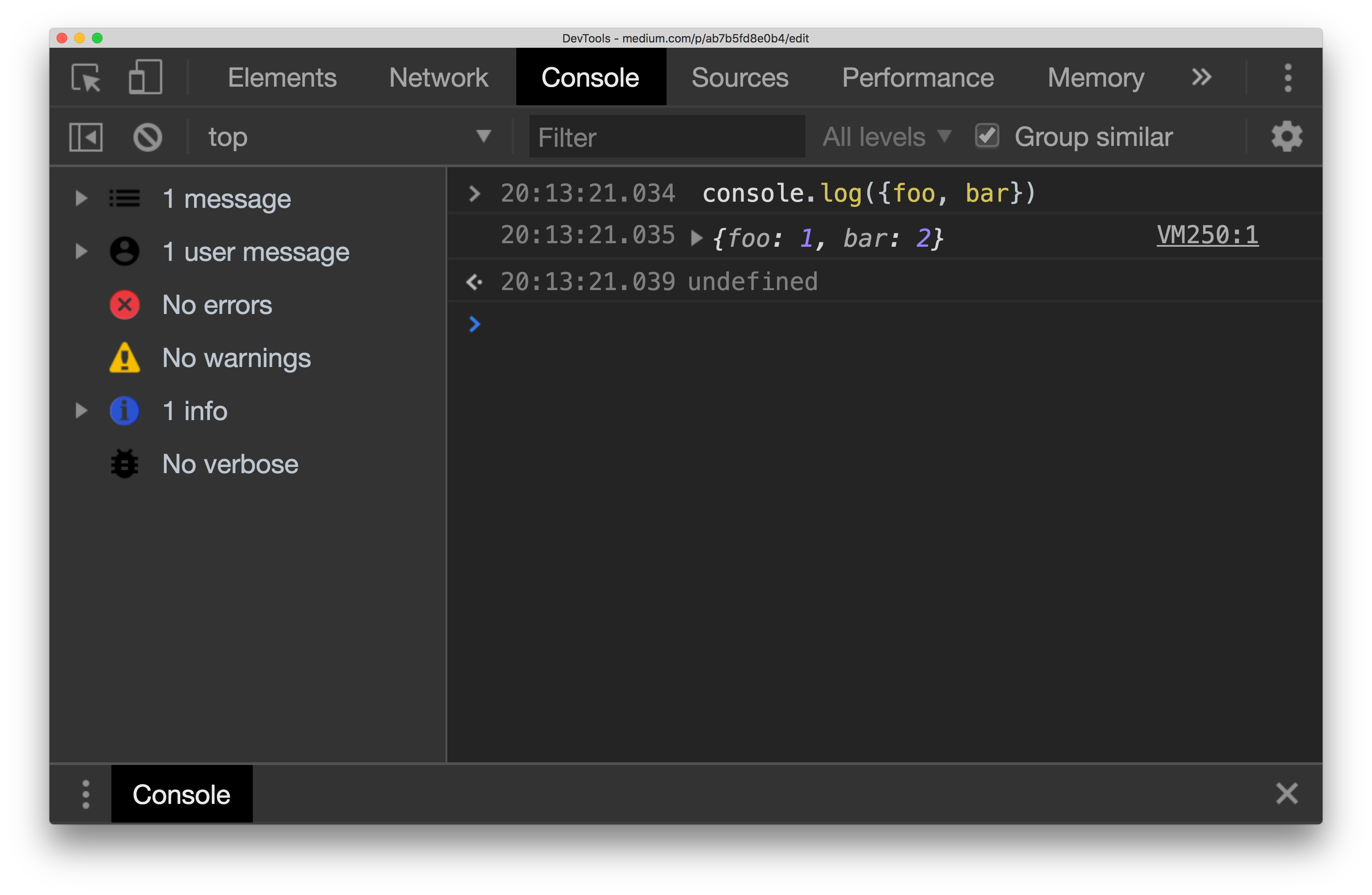
Object values are not shown while hovering in Chrome Dev Tools · Issue #225 · node-inspector/node-inspector · GitHub

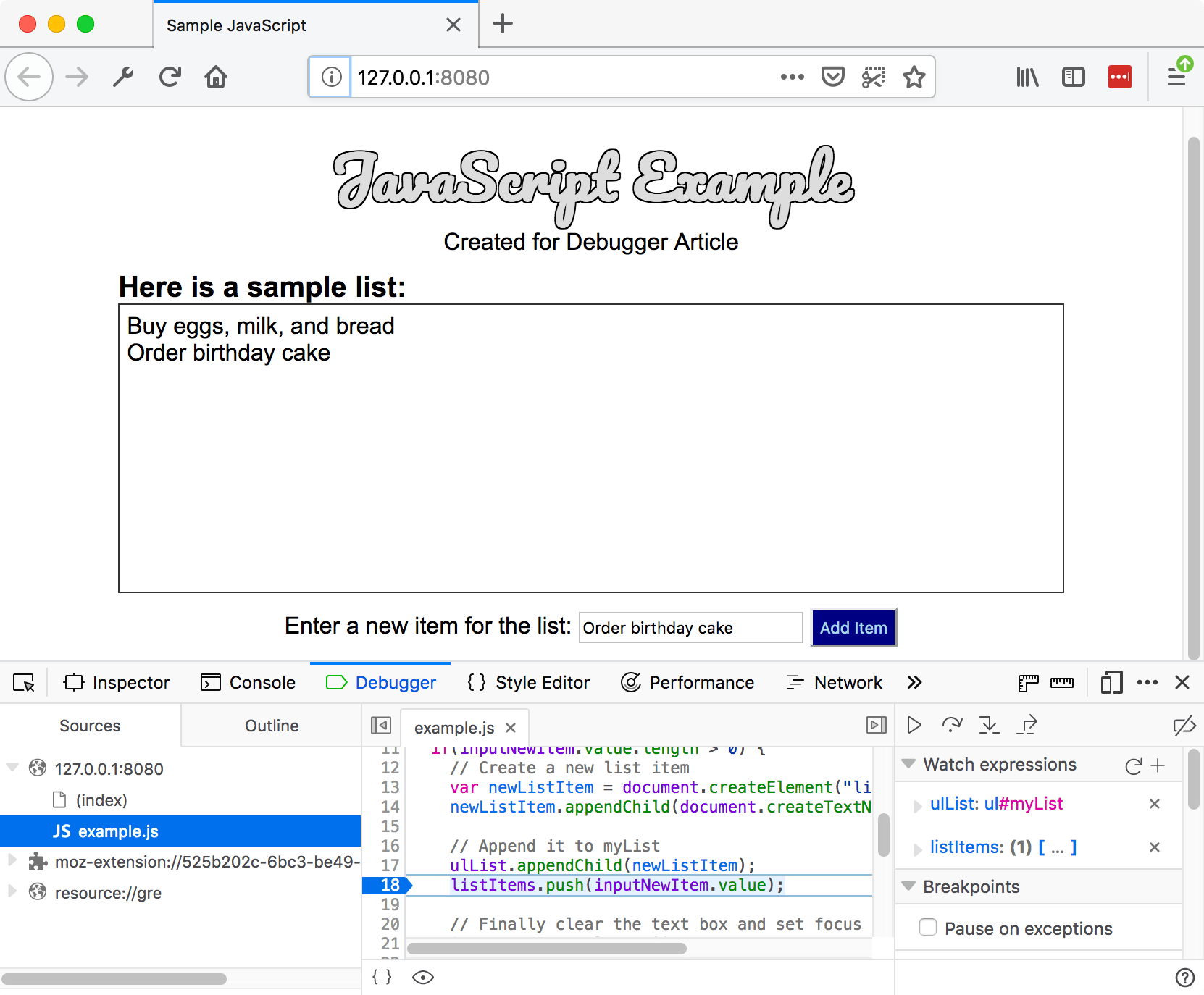
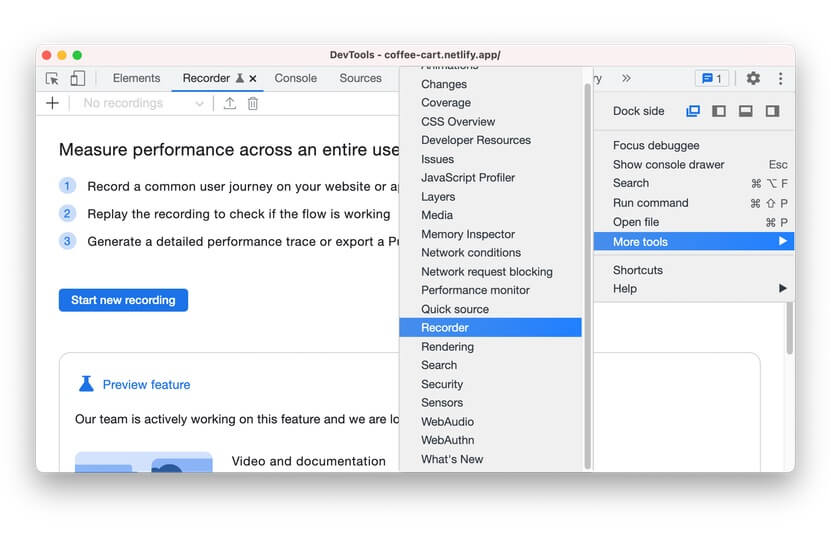
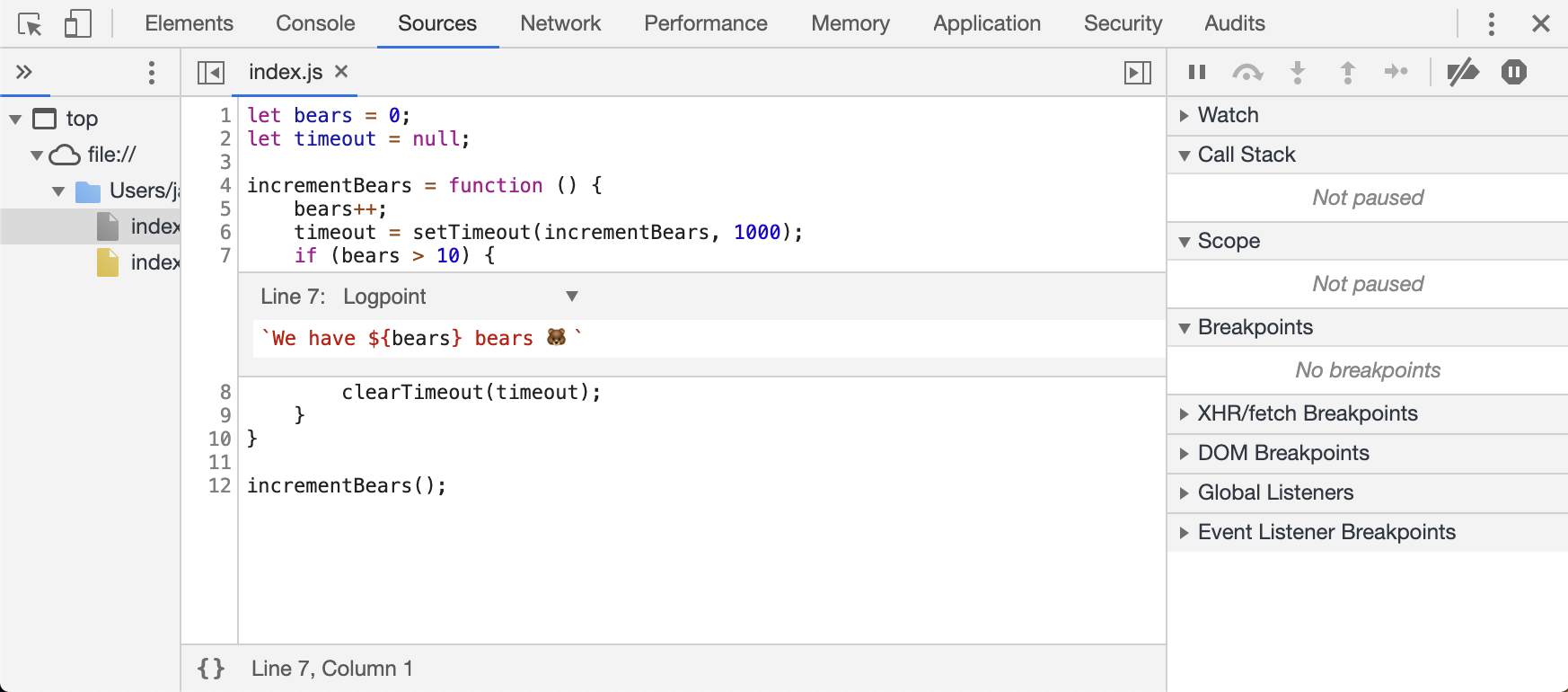
Chrome DevTools: using Logpoints for on-demand JavaScript debugging. · Develobear - Front-end, React, CSS, Design blog.

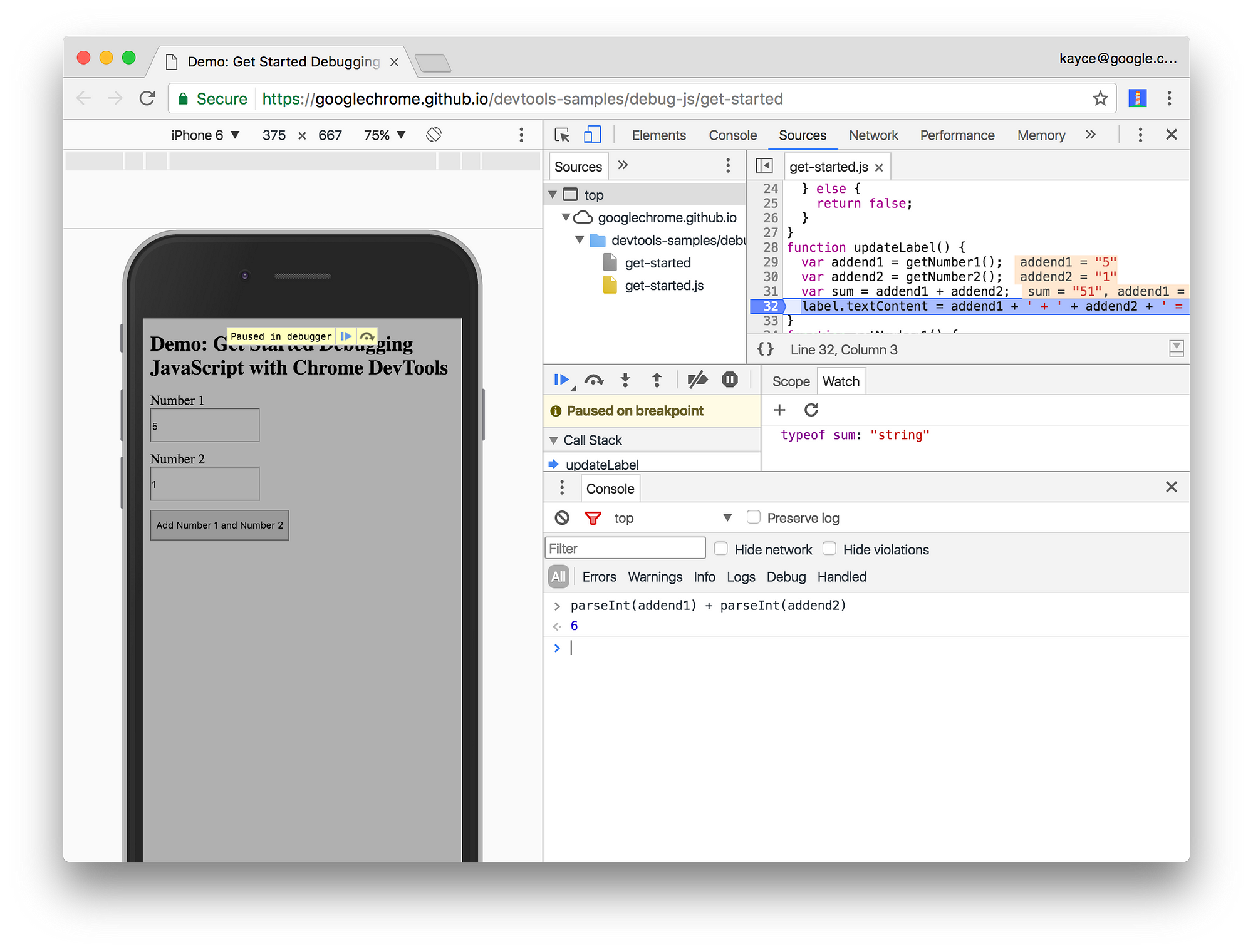
Hovering over variables in chrome dev tools doesn't show value in chrome latest update. 79 - Google Chrome Community